04-Adding chart url to render
Pre-conditions
- You should have completed Setting up for the course.
- Your account must have administration privileges to configure security settings.
- If you are using an Orgs-enabled instance of ThoughtSpot, familiarize yourself with Orgs settings, because some settings are set at the Primary-Org level. This lesson will show the instance-level settings.
There are two ways for testing your chart with ts-chart-sdk.
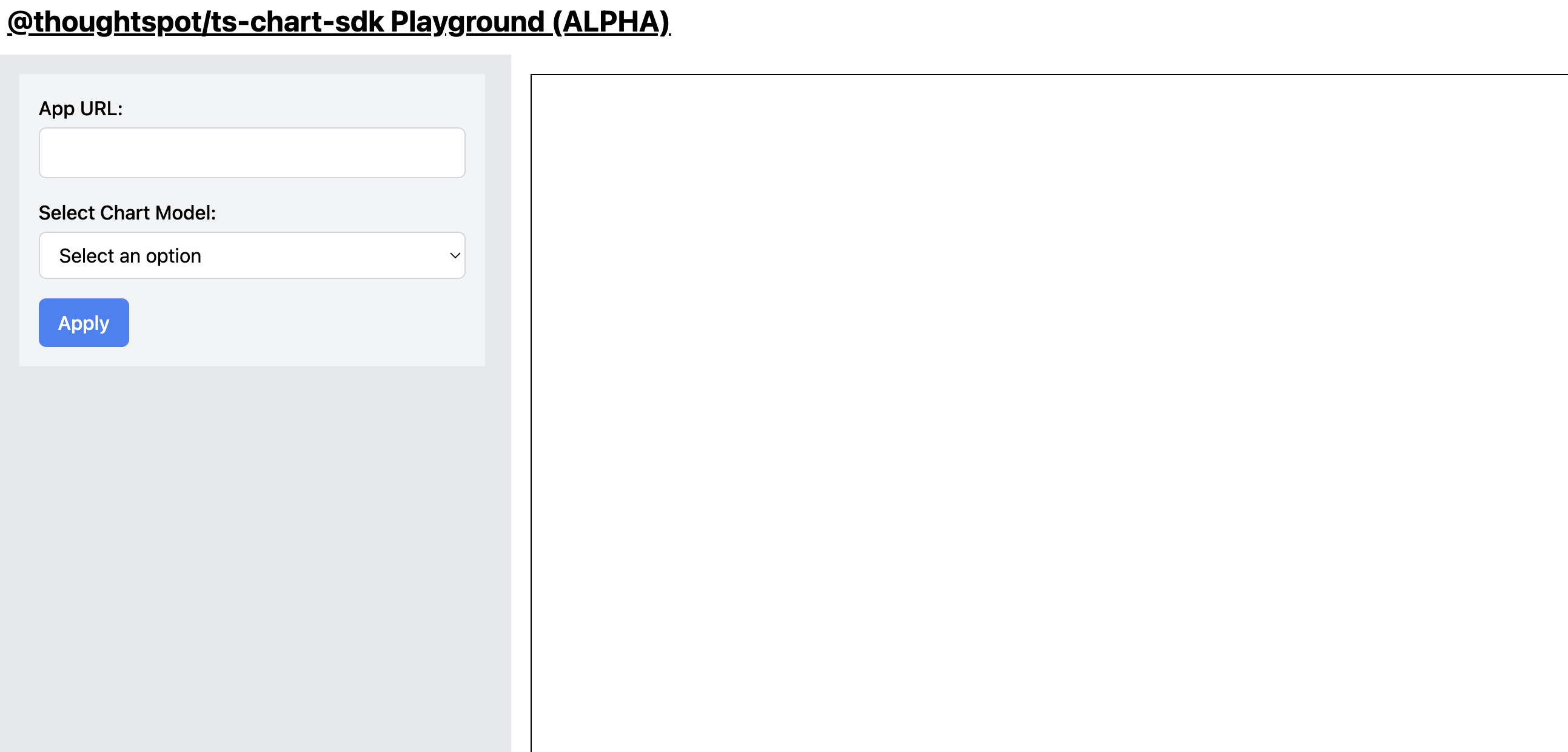
Using sdk Playground
- To render chart using playground you can add url in
app URLinput of playground as shown in image below
- Then select any of the Chart Model provided.(We support Chart Model with different attributes and measure)
Using TS
- To add chart url in TS you need to have developer or admin access for the TS cluster
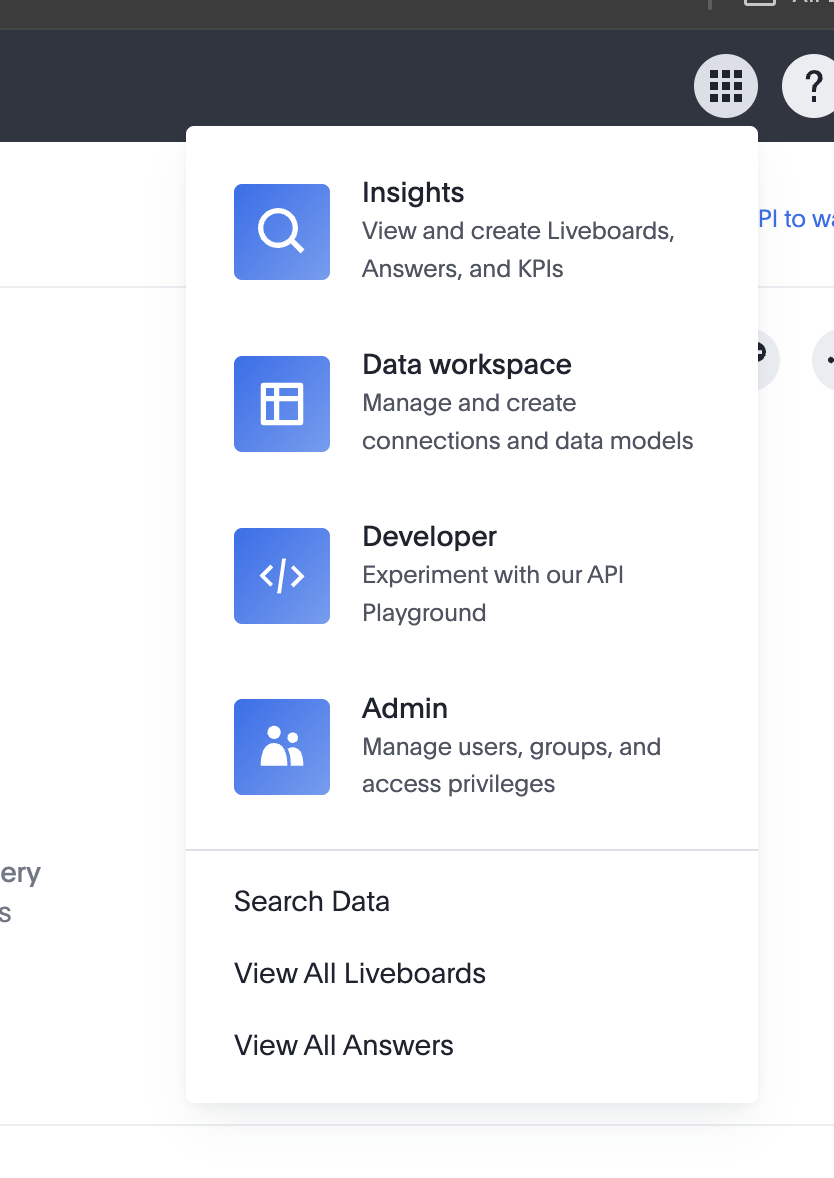
- Go to admin section from the nav bar as shown in image below

- Then go to chart customization on the side bar and then go to custom chart in navigation.
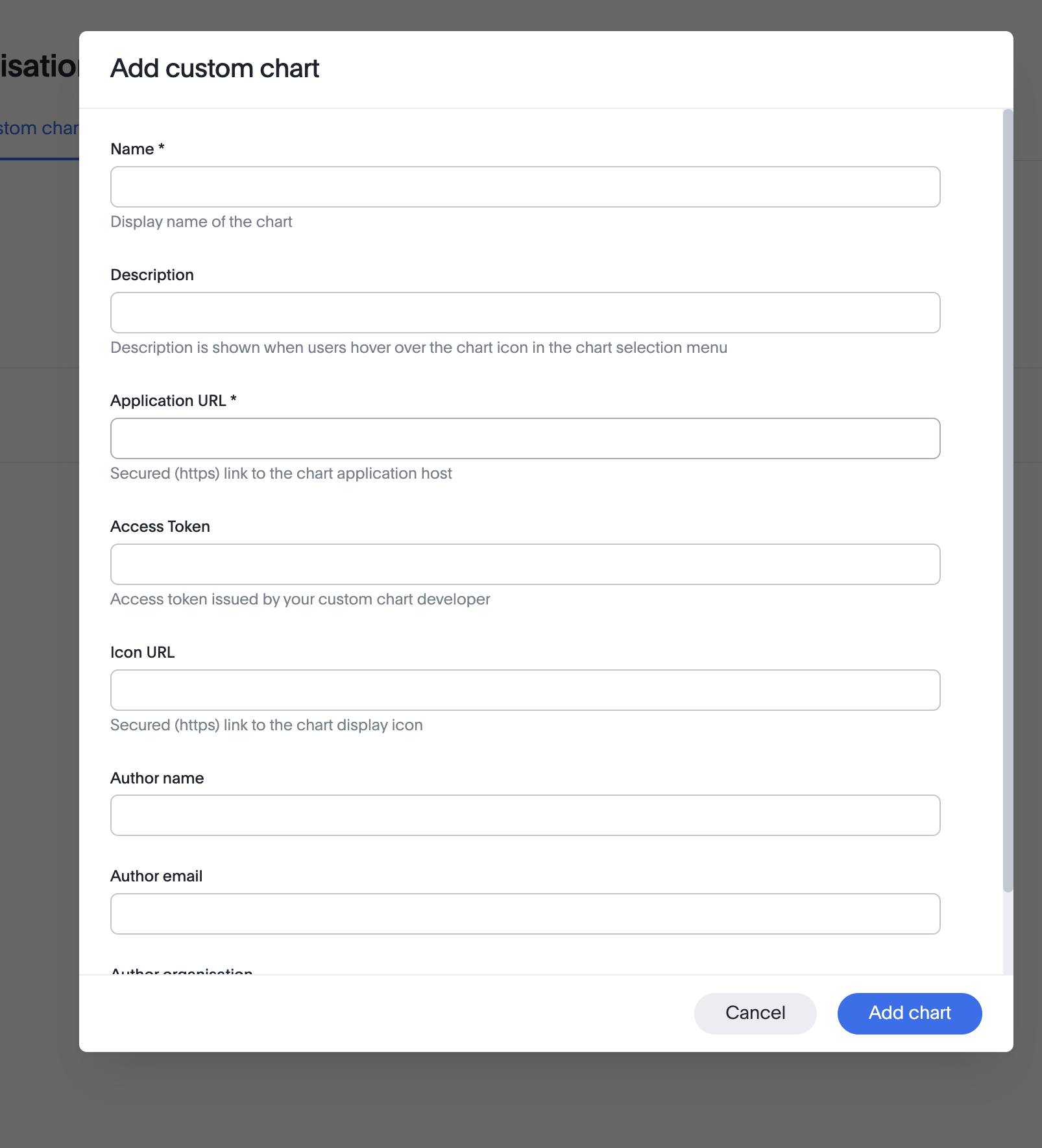
- On clicking Add Chart u will be requested to fill a form shown below to add the chart:

- Name - Any apropriate name can be given other based on the chart. For this tutorial chart we can name it as custom bar chart.
- Description - The additional information you want to give on the tooltip on hover over this chart.
- Application URL - Here we will be putting the custom chart url genrated in previous step.
- Access Token - Token to identify different customer with same chart URL. For now we can leave it as blank.
- Author name - Name of developer can be added here. For now we will leave it as empty.
- Author email - Email of developer can be added here. For now we will leave it as empty.
- Author Organisation - Organisation of developer can be added here. For now we will leave it as empty.
- After completing the above click on Add chart.